После того, как Google предупредил всех о том, что сайты без зашифрованного соединения будут помечаться как небезопасные, я решил не дожидаться этого момента и установить ssl-сертификат себе на сайт. В этой статье я расскажу, как именно я это делал.
После небольшого мониторинга цен и безуспешной попытки установить бесплатный сертификат (к сожалению, Google некоторые бесплатные ssl-сертификаты все равно помечает как небезопасные) мой выбор пал на поставщика таких услуг — cyber-park.ru. Они позиционируют себя как компанию с самыми низкими ценами на сертификаты, и я с ними не то чтобы полностью согласен, но цена, которую я заплатил за сертификат не показалась мне высокой.
Как заказать ssl-сертификат на cyber-park
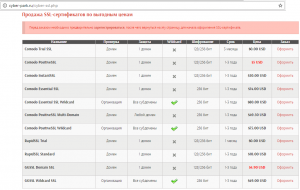
Для начала на сайте нужно зарегистрироваться, но это можно сделать и в процессе оформления покупки сертификата. Поэтому сначала я выбрал интересующий меня ssl, и нажал на кнопку Оформить.
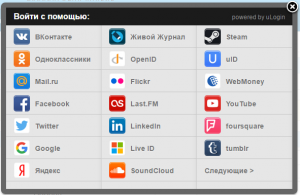
 Сайт перенаправил меня на страницу авторизации, где я воспользовался для регистрации виджетом от ВКонтакте.
Сайт перенаправил меня на страницу авторизации, где я воспользовался для регистрации виджетом от ВКонтакте.
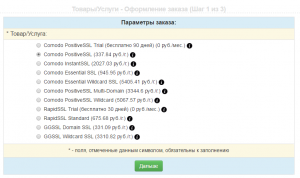
 После успешной авторизации обязательно нужно пройти в свой профиль и заполнить его. После этого можно продолжить покупку сертификата. Выбираем интересующий нас и нажимаем кнопку дальше.
После успешной авторизации обязательно нужно пройти в свой профиль и заполнить его. После этого можно продолжить покупку сертификата. Выбираем интересующий нас и нажимаем кнопку дальше.
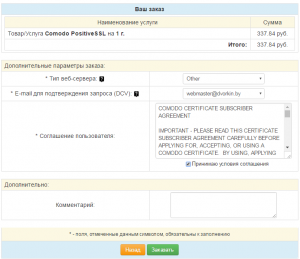
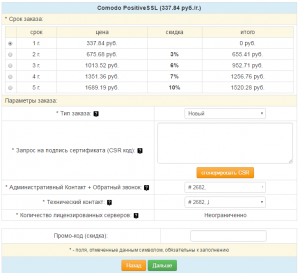
 На следующей странице сайт предлагает выбрать срок, на который покупается сертификат. Я выбрал год, так как не был уверен, что он мне понадобится на более долгий срок. Также на этой же странице нужно указать запрос на подпись сертификата (об этом чуть ниже) и свои контакты (здесь как раз и понадобится полностью заполненный профиль).
На следующей странице сайт предлагает выбрать срок, на который покупается сертификат. Я выбрал год, так как не был уверен, что он мне понадобится на более долгий срок. Также на этой же странице нужно указать запрос на подпись сертификата (об этом чуть ниже) и свои контакты (здесь как раз и понадобится полностью заполненный профиль).
 Если с остальными пунктами все понятно, то по пункту «Запрос на подпись…» требуется пояснение.
Если с остальными пунктами все понятно, то по пункту «Запрос на подпись…» требуется пояснение.
Как получить запрос на подпись сертификата ssl (CSR код) в cPanel
Этот запрос можно и нужно получить у себя на хостинге. На основе этого запроса будет сформирован код сертификата, который будет включать данные о владельце сертификата и другую техническую информацию. Для формирования запроса я зашел в cPanel своего сайта, потом в разделе Безопасность выбрал пункт «SSL/TLS».
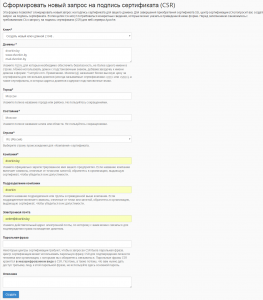
На открывшейся странице нужно выбрать пункт «Запросы на подпись сертификата (CSR)» и в блоке «Сформировать новый запрос…» заполнить соответствующие поля.
 После нажатия кнопки Создать, запрос на подпись будет сформирован и предоставлен. Вот он-то нам и нужен для вставки на странице покупки сертификата.
После нажатия кнопки Создать, запрос на подпись будет сформирован и предоставлен. Вот он-то нам и нужен для вставки на странице покупки сертификата.
 Копируем его, вставляем на сайте Киберпанка и нажимаем кнопку Дальше. При этом не закрывайте пока cPanel, она еще понадобится. На следующей странице заказа сертификата нужно выбрать тип сервера (у меня Apache, поэтому я выбирал Other), адрес email для подтверждения запроса (на него COMODO пришлет валидационный код), поставить галочку о принятии условий соглашения и нажать кнопку Дальше.
Копируем его, вставляем на сайте Киберпанка и нажимаем кнопку Дальше. При этом не закрывайте пока cPanel, она еще понадобится. На следующей странице заказа сертификата нужно выбрать тип сервера (у меня Apache, поэтому я выбирал Other), адрес email для подтверждения запроса (на него COMODO пришлет валидационный код), поставить галочку о принятии условий соглашения и нажать кнопку Дальше.
Сайт предложит оплатить заказ. После успешной оплаты на указанный почтовый адрес придет письмо от COMODO, содержащее валидационный код и ссылку на сайт, где его нужно будет вставить. Ну а следующим письмом от COMODO на адрес указанный в cPanel при генерации запроса будет уже сам сертификат ssl в виде архива, в котором будут два файла.
Таким образом, сертификаты куплены и получены. Теперь их надо установить себе на сайт.
Как установить сертификат ssl в cPanel
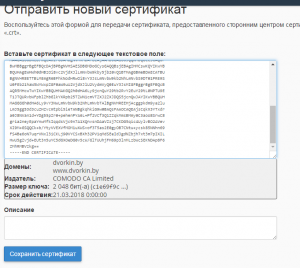
Для этого возвращаемся в cPanel, снова переходим в SSL/TLS и выбираем пункт «Сертификаты (CRT)». Далее можно воспользоваться одним из предложенных способов: либо открыть файл сертификата (с расширением .crt) в блокноте и скопировать его содержимое в поле «Вставьте сертификат в следующее текстовое поле:», либо с помощью соответствующей кнопки загрузить этот файл в cPanel. Мне привычней первый вариант, им и воспользовался.
 После нажатия кнопки Сохранить сертификат cPanel сообщит нам об успешном его добавлении и в разделе «Сертификаты на сервере» он также появится.
После нажатия кнопки Сохранить сертификат cPanel сообщит нам об успешном его добавлении и в разделе «Сертификаты на сервере» он также появится.
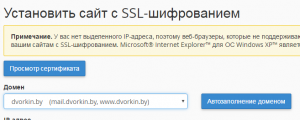
Следующим шагом по добавлению ssl-сертификата на сервере через cPanel будет его установка. Для этого возвращаемся в SSL-Manager и переходим к последнему пункту «Установка и управление SSL для сайта (HTTPS)». Здесь выбираем нужный домен и после этого справа появится кнопка «Автозаполнение доменом»
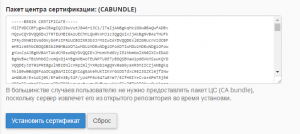
 Нажимаем ее и cPanel сама подтянет данные из загруженного на предыдущем этапе сертификата: сам сертификат, закрытый ключ, а также пакет центра сертификации. Но я для перестраховки этот пакет вставил руками. Для этого открыл в блокноте второй присланный COMODO файл с расширением .ca-bundle.
Нажимаем ее и cPanel сама подтянет данные из загруженного на предыдущем этапе сертификата: сам сертификат, закрытый ключ, а также пакет центра сертификации. Но я для перестраховки этот пакет вставил руками. Для этого открыл в блокноте второй присланный COMODO файл с расширением .ca-bundle.
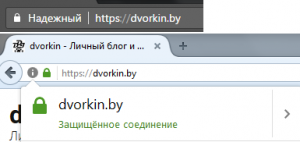
 Ну и по нажатию кнопки Установить сертификат, мои мучения с установкой ssl-сертификата закончились. Сертификат добавлен, сайт открывается уже по адресу https и выглядит вполне прилично.
Ну и по нажатию кнопки Установить сертификат, мои мучения с установкой ssl-сертификата закончились. Сертификат добавлен, сайт открывается уже по адресу https и выглядит вполне прилично.
 Остался небольшой такой, но очень важный и нужный штрих. Все внутренние ссылки в WordPress нужно ведь теперь поменять на безопасный протокол, то есть к http добавить s — https. Ну и донастроить уже сам WordPress на работу по https. Я не стану здесь расписывать то, что уже вполне доступно написано другими, а посоветую статью, которой сам и воспользовался для окончательной настройки ssl на своем Worpdress.
Остался небольшой такой, но очень важный и нужный штрих. Все внутренние ссылки в WordPress нужно ведь теперь поменять на безопасный протокол, то есть к http добавить s — https. Ну и донастроить уже сам WordPress на работу по https. Я не стану здесь расписывать то, что уже вполне доступно написано другими, а посоветую статью, которой сам и воспользовался для окончательной настройки ssl на своем Worpdress.